PC管理を行うWebアプリを作った話
職場で利用しているPCはほとんどレンタル会社からのレンタル品で、いずれ返却する必要があります。そのためすべてのPCを管理しておくことは重要なことになります。しかし何百台とあるPCやモニタをすべて管理しておくことは非常に手間と時間がかかってしまいます。
そのため独自VB(VisualBasic)でアプリを開発しており、VB上で登録・修正を行いデータベースで管理しておりました。しかしVBだとアプリの修正に時間がかかってしまうことや、アプリが入っていないPCやスマホなどから更新することができないので、管理するパソコン・モニタの情報をメモして、自席に戻りアプリを起動して更新を行う必要がありました。
そういった問題に対処すべく、今回PC管理アプリを作るプロジェクトを立ち上げました。
目的
VBアプリで行っていたPC管理をWebアプリで行い、さらには同僚が開発してくれたiPhoneアプリと組み合わせて、QRでレンタル機器の情報を読み取りそこからWebアプリで情報を編集できるようにします。
できたもの
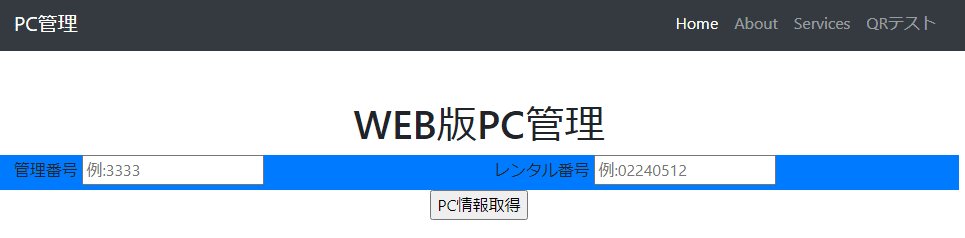
トップページ

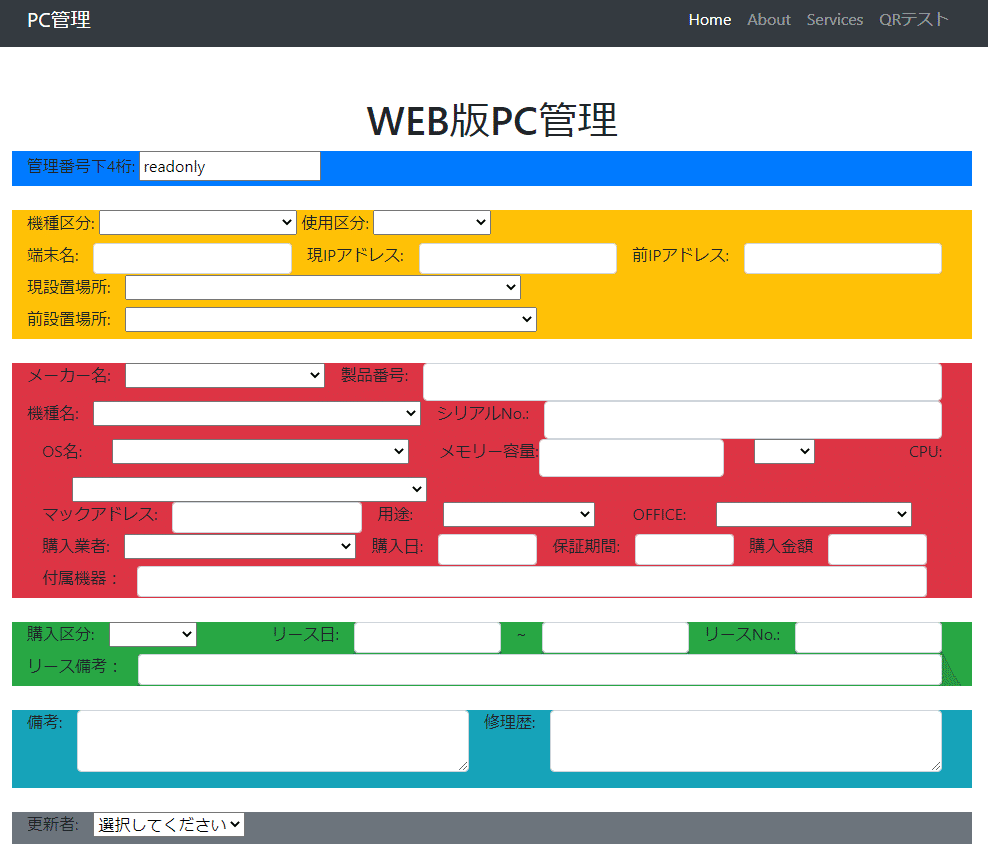
PC情報表示・更新ページ

前提条件
・PHPが使えるサーバーである
・DBが構築されている。
職場の環境ではXAMPPでウェブサーバーを動かしているのでApache、MySQL、PHP、Perlが使える環境でした。データベースはSQL Serverが別で構築されていました。
やったこと
まず最初にデザインのフレームワークを決めました。私はデザインに全く自身がないので、昔使ったことのあるBootstrapというのを採用しました。Bootstrapはスマホなどにも対応したレスポンシブデザインを採用したHTML、CSS、JavaScript フレームワークです。
導入方法は意外と簡単で、ここから必要なファイルをダウンロードして配置してテンプレートファイルを編集していきます。編集行くときもチートシートというのがあるので配置したい部品のコピペでいい感じに構築できます。
ある程度デザインの構想が整ったら次にデータベースへの接続を実装します。PHPでSQL Serverへの接続処理を書いて入力された番号からPC情報を取得する処理、選択式リストのリストを取得する処理、そしてPC情報を変更した後に更新する処理を実装します。
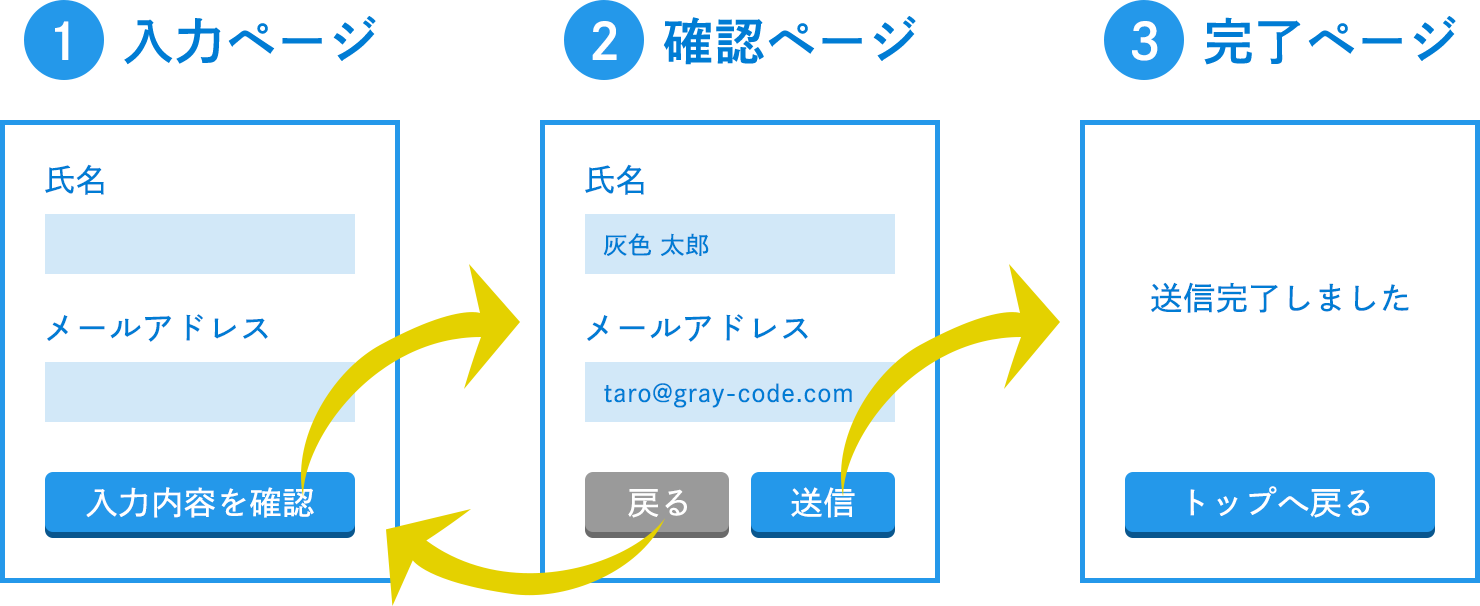
と、ここまでは何とか出来たのですが、更新する際に入力値が正常な値かをチェックするバリデーションチェック処理でどうやって実装しようか悩んでいました。そんな中ちょうどいい感じの参考サイトがあったのでこれをベースにページ全体の遷移の構想を決めました。
こちらの方法だと、一つのPHPファイルで情報の取得、バリデーションチェック、更新処理全て実装できるのでページ全体がシンプルになりました。入力値をPOSTで送るのですが、送り先を自分自身に送りPOSTの値から処理を分岐させる仕組みのようです。
Webアプリ部分の実装はこれで完了なのですが、最後にiPhoneアプリと連携させるために必要なパラメータの受け取り方法と、iPhoneで見た場合のデザインを調整して完了です。
最後に
このアプリの発想は自分が思いついたものではなく、最近入った新入職員からのアイデアで実現できました。ずっと同じ業務ばかり繰り返しているとここはこうすることしかできないなど考えが凝り固まってしまうので、新しい考え方を取り入れるのはとても大切なことだと思いました。何よりこれが実現できたら楽しそうというモチベーションで最後まで作り上げることができたので、普段の仕事をやらされている感でやっていくよりは、疑問と興味心を持って取り組んでみると案外楽しく仕事ができるのかもしれません。
(後日談) 上司に作成したアプリを提案したのですが、院内にSE専用のiPhoneがないこと、個人用スマホを業務ネットに繋げてはいけないとのことで却下されました。そのうちVBアプリの方が項目追加で更新され、Webアプリの方も使える見込みがないので更新する気もなれずお蔵入りになりました。
iPhoneを使わずにブラウザ上で更新することは出来るのですが、QRコードを読み取って更新できないと今までの作業と大差がないので今回は残念ながら諦めることにしました。

 https://gray-code.com/php/make-the-form-introduction/
https://gray-code.com/php/make-the-form-introduction/








ディスカッション
コメント一覧
まだ、コメントがありません